本文共 1133 字,大约阅读时间需要 3 分钟。
一个界面设计优秀的网站总是更能吸引用户的目光。界面设计优秀与否还是主要看UI设计师的能力,但是要想还原设计师给出UI,那么你的CSS编写能力就至关重要。
CSS和JS一样,也在不断的发展中,随着各个浏览器对CSS3的逐渐支持,CSS能发挥的作用越来越来大。熟练的使用CSS技术能编写出优秀的界面,还能减少JS的工作量。
下面将介绍一些巧妙地使用CSS的方法。
边框和背景
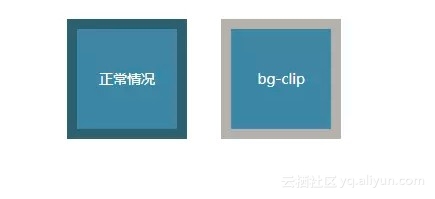
半透明边框
半透明的边框一般来说直接设置边框颜色透明度就好了,但是在元素有背景颜色的情况下,背景色会延伸到边框区域,影响了边框的显示。这里可以使用background-clip来解决。

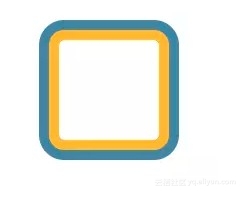
多重边框
边框出了可以使用border来写,还可以使用box-shadow来模拟,主要使用到属性的第四个参数,阴影的尺寸。由于box-shadow是可以写多个的,所以我们来用来做多边框的情况。注意第一层投影是在最上层,同时投影不影响布局,也不响应鼠标事件。

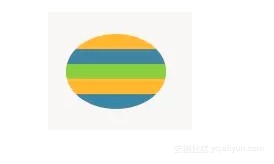
条纹背景
条纹背景可以用线性渐变来写,在每个区间都使用纯色即可。
注意下线性渐变中,如果我们把第二个色标的位置值设置为 0,那它的位置就总是会被浏览器调整为前一个色标的位置值

形状
椭圆
border-radius 可以单独指定水平 和垂直半径, 只要用一个斜杠( /) 分隔这两个值即可

平行四边形
第一种方法用两个标签,第一层在X轴方向扭曲,内层在扭曲回来保证文字正常显示。
Click me第二种方法就是用到伪元素了。
Click me

菱形
Pic

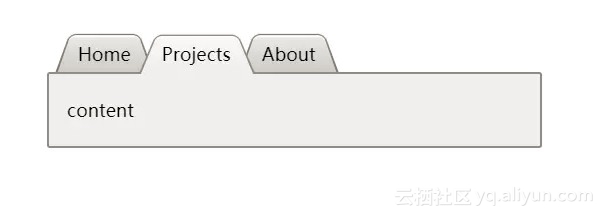
梯形Tab
梯形也是可以用CSS3实现,原理是利用CSS3的3D效果,把矩形往“后面”倒,形成梯形。

视觉效果
单侧投影
blur 4px: 这在本质上表示在阴影边缘发生阴影色和纯透明色之间的颜色过渡长度近似于模糊半径的两倍(比如在这里是 8px)
配合负值的阴影大小就可以实现单侧投影。
box-shadow: 0 4px 4px -4px black;
邻边投影
box-shadow: 3px 3px 6px -3px black;
双侧投影
box-shadow: 5px 0 5px -5px black,-5px 0 5px -5px black;
不规则投影
filter: drop-shadow(2px 2px 4px rgba(0,0,0,.5));

总结
CSS的功能还是很强大的,在不断学习JS的同时,不能忘了CSS技能的提升。上面的技巧主要来自《CSS揭秘》